
This project was something like that, it didn't start well, and it was simple, but when I continued on my way and didn't break the chain, I saw the fantastic progress. I think if something does not start well, it may end well when you do your best. I wrote this project by HTML, CSS, and JS.

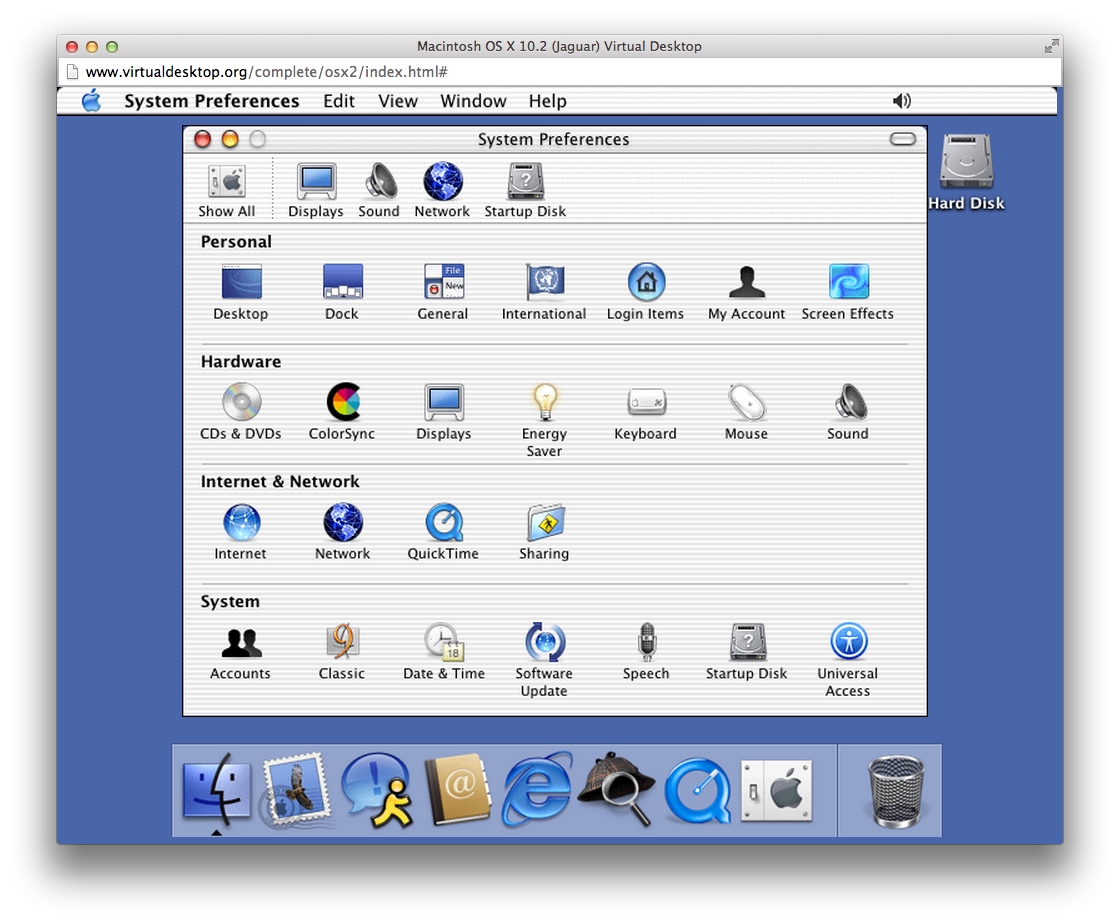
We have programs like Notes, Calculator, Terminal, VScode, and other apps and features on this website. You can dig further into these emulators via this blog post, which highlights some of the clever coding tricks that have been used to get it running so smoothly – and Parparita says he's planning plenty of improvements in the future too.I want to introduce my project, which I call Mac OS emulator on the Web. What's more, some of the interface elements are much more stripped back and streamlined compared with what we're used to today. Remember that the 1990s were very early days for computers being able to handle multimedia files and for accessing something known as "the World Wide Web" (we're not sure if it ever caught on). It was followed by Mac OS 8 in 1997, which gave the interface a new lick of paint while also adding an improved file system and – hold on to your hats – the ability to set an image as the desktop background instead of a simple tiled pattern. If you're lucky enough to still have your youth and not remember the original launch of these operating systems, Mac OS 7 made its debut in 1991 and included such innovations as personal file sharing and the QuickTime movie player. However, they're a really fun and retro way to waste some time.

The screen size is fixed, so you can't spread it across your ultrawide monitor, and you will come across one or two error messages. As you would expect, there are some limitations here.


 0 kommentar(er)
0 kommentar(er)
